Blogs
Designing in Loops: An alternative to UX Flows
Avishek Das
Posted On July 16, 2024

In UX design, we usually focus on mapping out product experiences as linear flows that map out the user’s journey, whether for completing a particular task or for their entire experience. However, an alternative approach inspired from game design—specifically gameplay loops—can offer unique advantages.
Understanding Gameplay Loops
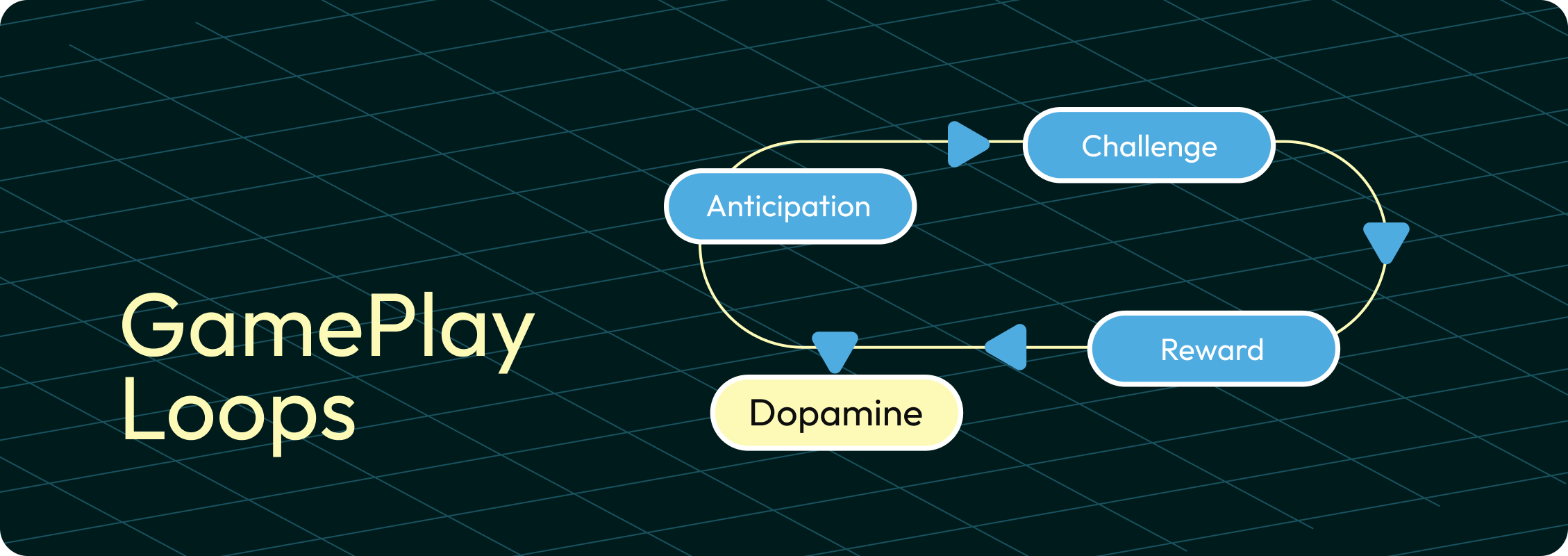
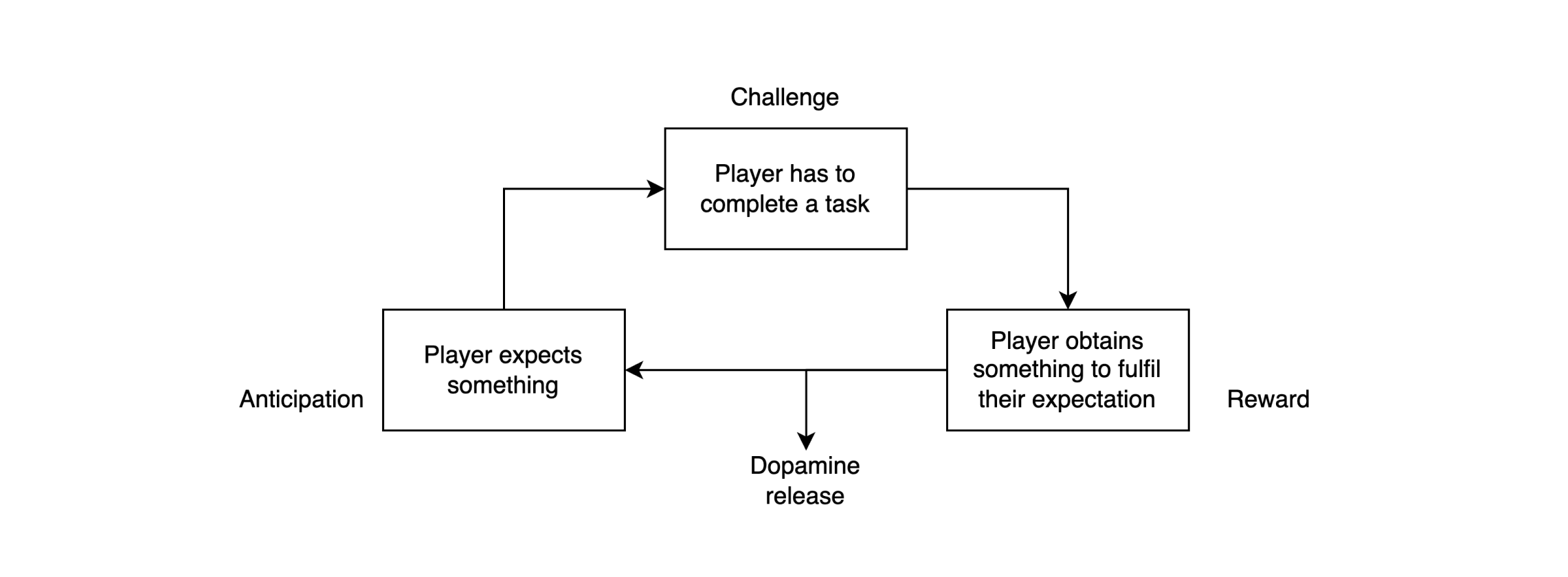
Gameplay loop is a game design term for the repetitive sequence of actions players take while in a game. These are built on a foundation of actions and feedback, creating a continuous cycle of engagement. Gameplay loops can also be defined to focus on specific aspects of the either the product or user’s experience, with the most basic type being derived from the psychological concept of the Compulsion Loop, which defines user motivation.

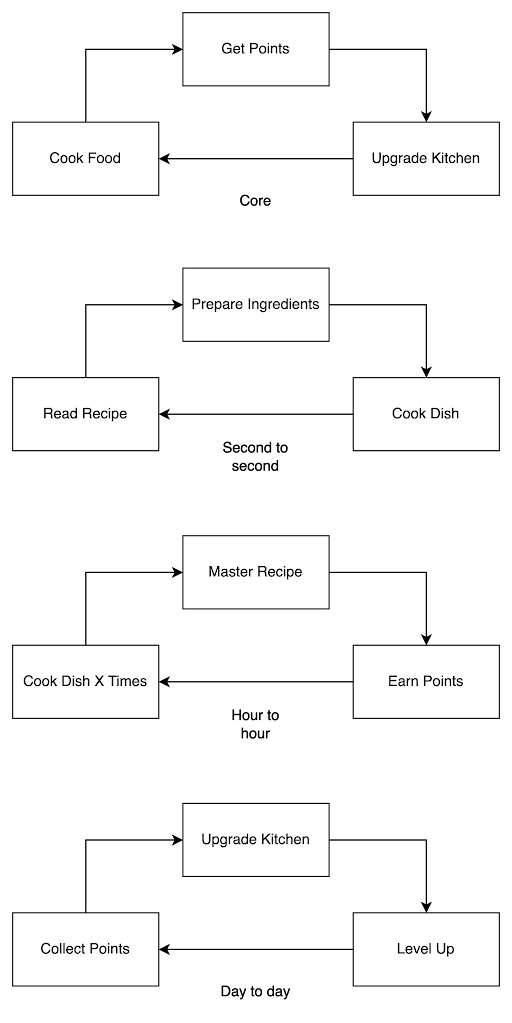
Similar to tasks flows, loops can also be interconnected and grouped based on type. Commonly, this is distinguished by time intervals:
- Second-to-second
- Minute-to-minute
- Hour-to-hour
- Day-to-Day
There is also the Core loop, which usually combines the loops to define the most fundamental player actions.
For example, for a cooking game, the loops might look this:

Applying Gameplay Loops to UX Design
Applying the concept of loops to UX design means focusing on recurring user actions and the feedback they generate, and on enhancing their engagement and satisfaction. It can provide a fresh perspective on the user’s journey and help identify and prioritize core functionalities of the product or service.
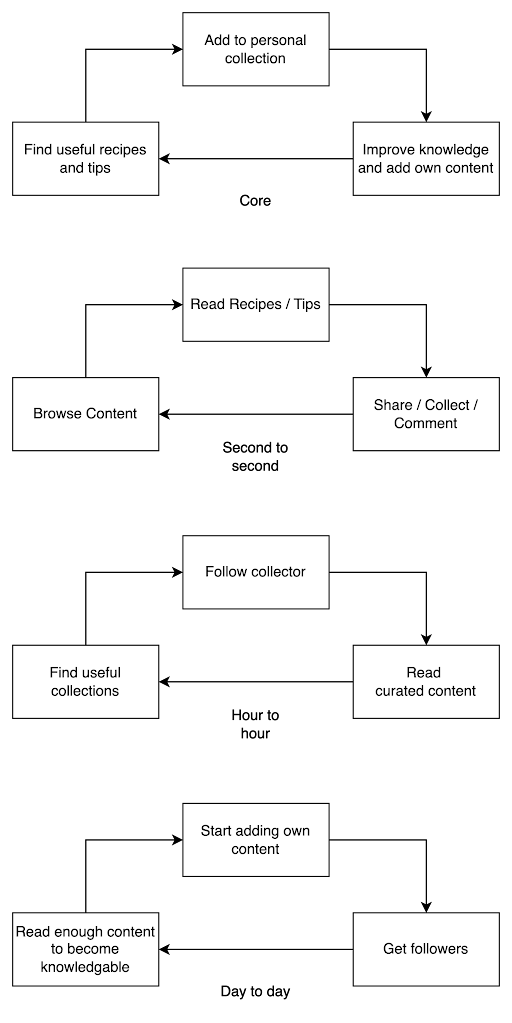
For example, if we are building a social networking app for cooking enthusiasts, the UX loops might be like this:

Enhancing Repetitive Tasks with Loops
Loops are especially good at identifying where users spend most of their time. By structuring these repetitive tasks as engaging cycles, users can experience a sense of achievement and enjoyment, similar to the satisfaction players feel when completing game actions.
For example, if users are frequently opening and closing collections to find the right content, the performance and interaction for that action should be snappy and delightful so that their task flow remains enjoyable.
Identifying Value Points through Loops
Loops are meant to point out the core activities of the user, and those functionalities should be prioritized to provide the best experience. These areas should be optimized and refined for maximum impact and delight.
For example, finding the right collection can drastically accelerate the user’s satisfaction, and hence should be a key focus of the content feed design.
Simplifying Project by Removing Non-Essentials
Loops help in prioritization of features and setting project scope by grouping user actions in terms of importance.
For example, the functionality of directly chatting with other users is useful, but since it is not part of any relevant loops, it can be introduced later if there is any user interest.
Tracking Feature Use with Loops
Loops break down the user flows into action sets based on frequency and importance, helping identify the necessary UX for that action.
For example, if the action of collecting content is happening second to second, then the functionality should work fast and provide only short feedback.
Testing Early Design Assumptions
Loops provide a framework for easy validation of design assumptions related to what the core functions of a product are supposed to be and where they actually are according to the user. By validating the intended and actual UX loops through user testing, any course correction can be achieved at an early stage.
Augmenting User Flow Diagrams
Loops and flow diagrams are compatible with each other and mostly visualize similar data in unique ways. By using loops as a starting point, user flows can be augmented to provide deeper insights and quicker analysis for user journeys, particularly those involving cyclical tasks.
Tracking Product Health
Loop engagement can often correlate with overall product health, with drops in user activity for important loops indicating a critical fault in the product experience.
For example, if follower count growth is dropping for major contributors, then it indicates fault in the longer-term engagement loop and lower product health.
Summary
Loop-based design is a powerful addition to standard UX methods, offering new ways to boost user involvement and interaction, particularly in products that involve repetitive tasks. This innovative approach helps designers craft user experiences that are not only more engaging and enjoyable but also more efficient. It can be a game changer for various applications, from games to productivity tools, revolutionizing our understanding of user experience design.