Case Studies
A Learning Platform for Music , Dance and Instruments
An art form learning application which provides real-time content and feedback.

Challenge
Lack of course structure and in-person interaction makes it hard for learners to go in right direction.
Learning something online without any guidance has some major obstructions. It lacks to support the user in developing persistent learning habits and ensuring a performance accuracy in the online learning environment. Learners miss a sense of achievement and people to interact with.
High level goal
To provide an interactive learning platform which will motivate the learner and enhance their skills with ease.
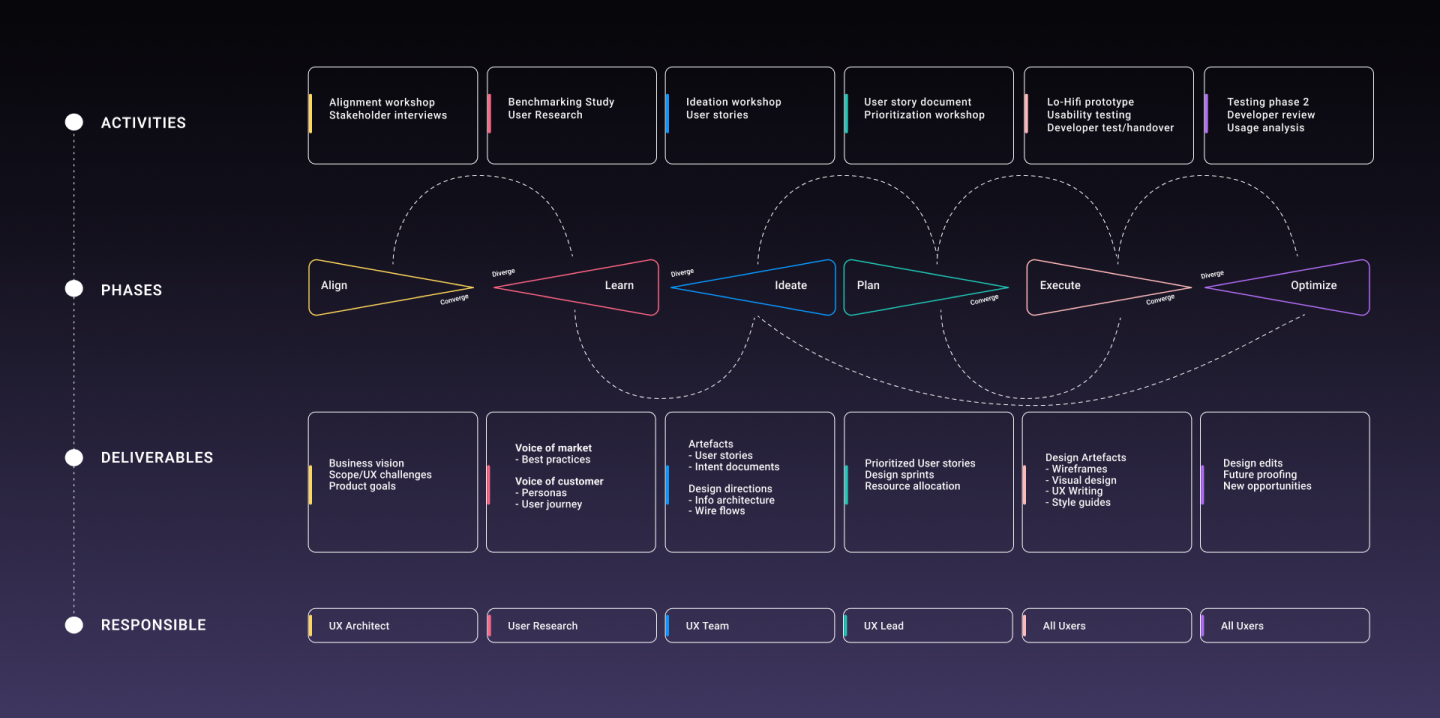
Project Approach
From definition to delivery


Alignment Workshop
Workshop Expectations
- To achieve consensus between all stakeholders.
- To understand the long-term and short-term business goals.
- To gather all existing knowledge about the company, including customer reviews, perceptions about the company, and challenges.
- To identify the current and expected user segments.
- To understand the aspirations, fears, and hopes related to the UX intervention.
- To consider any benchmarks or design standards that may be applicable.

Workshop Insights
Major Jobs – For Hobbyists
- Learning an art form in an easy to consume format
- Want to complete a goal in mind by pursuing the hobby
- Have a roadmap to achieve goals with milestones to show progress.
- Seeking interactive and immersive learning experiences to ignite excitement.
- Practice consistently at their own pace and convenience.
- Wants to receive instant gratification, to feel confident.
Minor Jobs
- Exploring and utilizing the features of the video course platform.
- Checking progress and receiving acknowledgment for milestones achieved.
- Reviewing the app and inviting friends to join the platform.
- Utilizing the habit creation feature to establish a consistent learning routine.
- Utilizing the video player for seamless playback of course content.
- Engaging in interactive features to seek clarification and resolve doubts or questions.

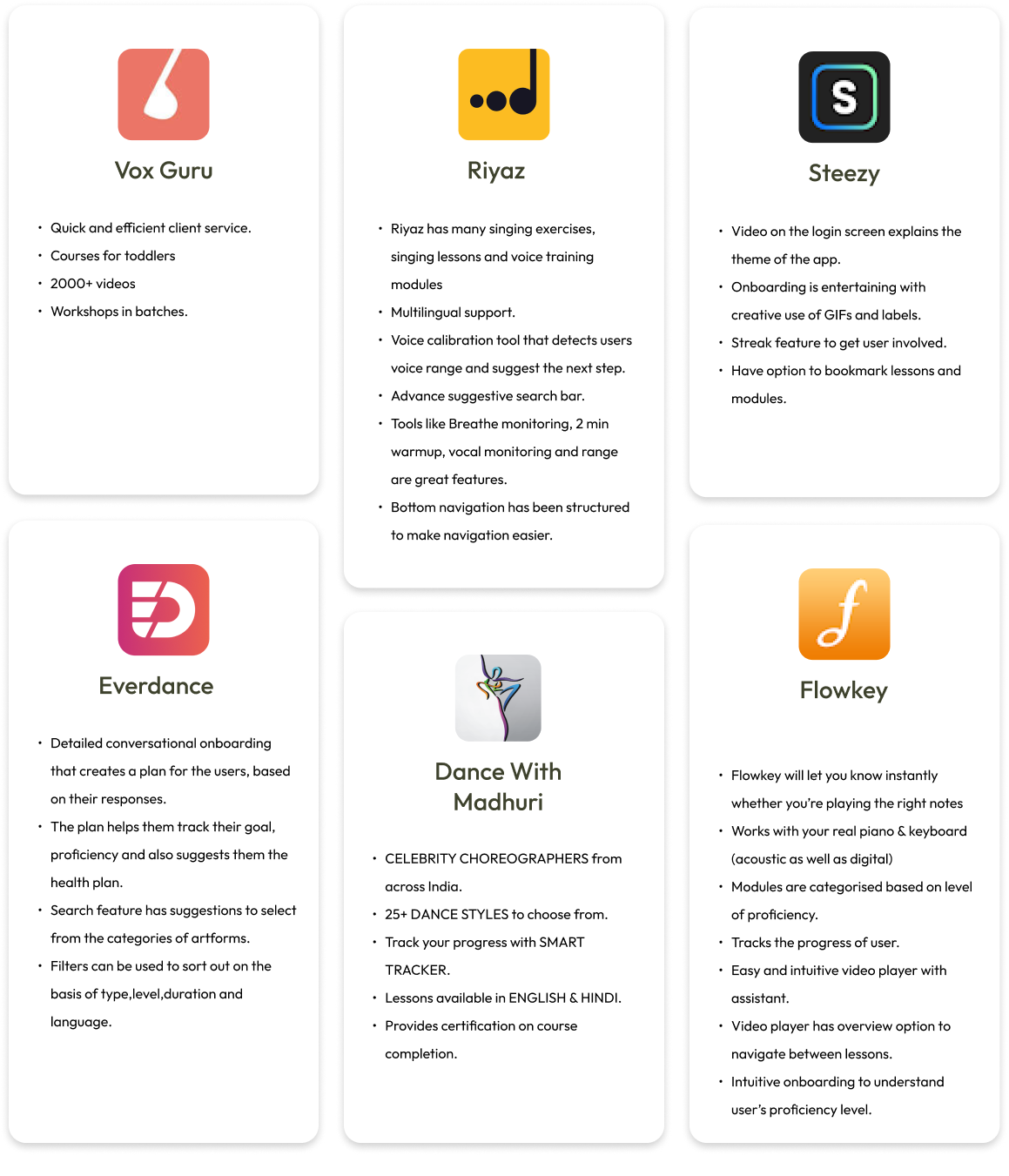
Benchmarking
Task Agenda
- Studying the leading market competitors of the client and gathering their best attributes.
- Analyzing the salient features, pain points, and opportunities for improvement/innovation to gain a deeper understanding of the user and existing user-flows.
- Examining their processes and filtering out the best practices we wanted to adopt or innovate upon.

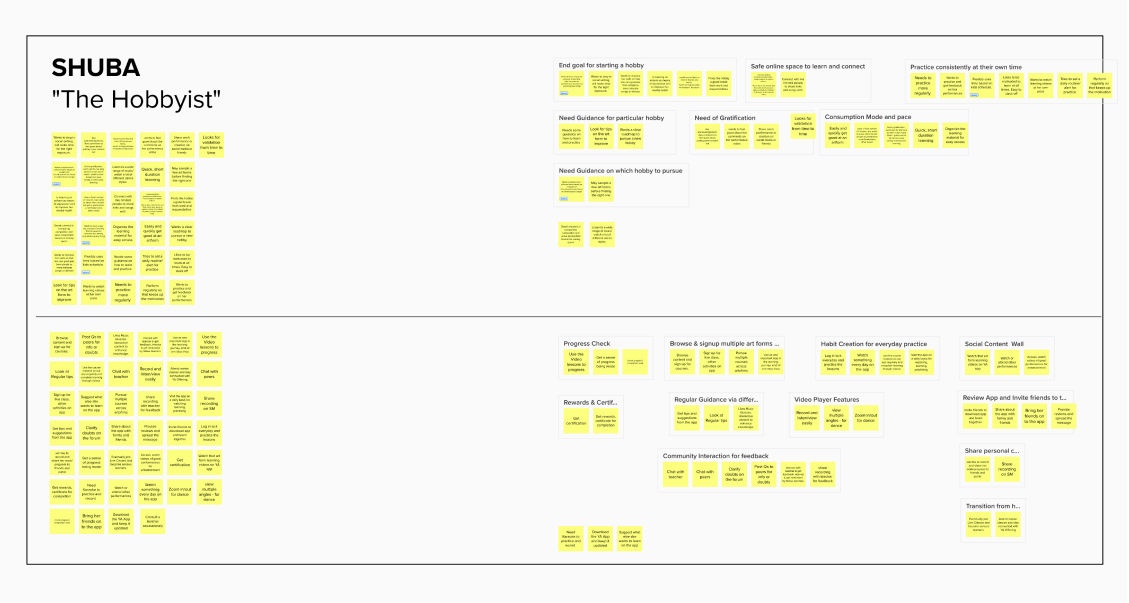
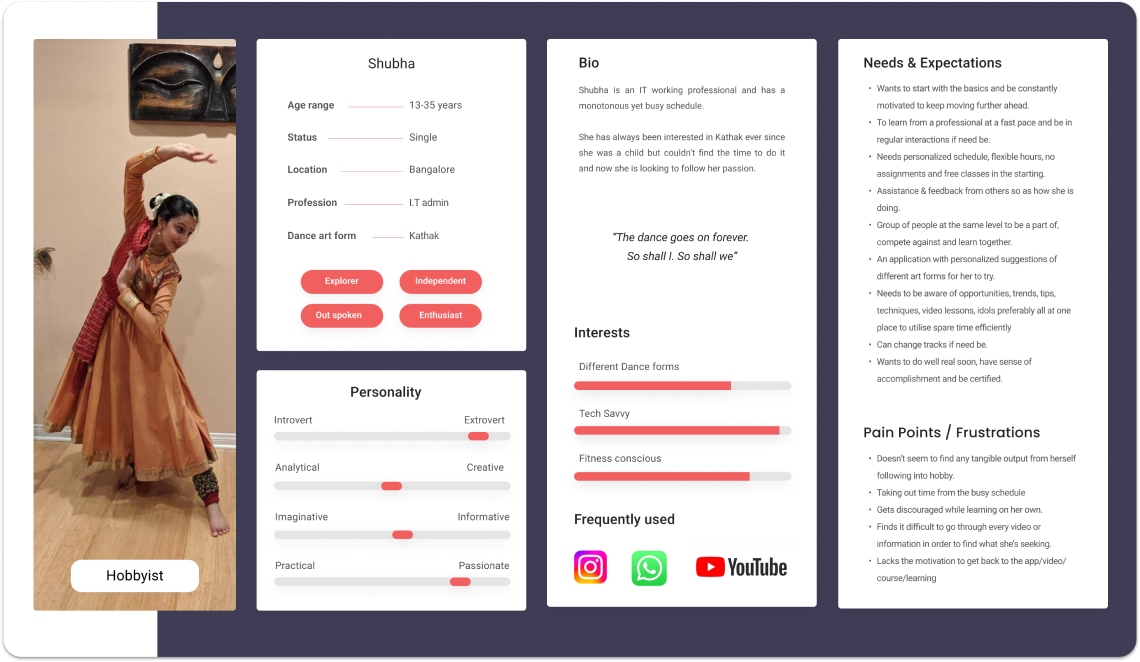
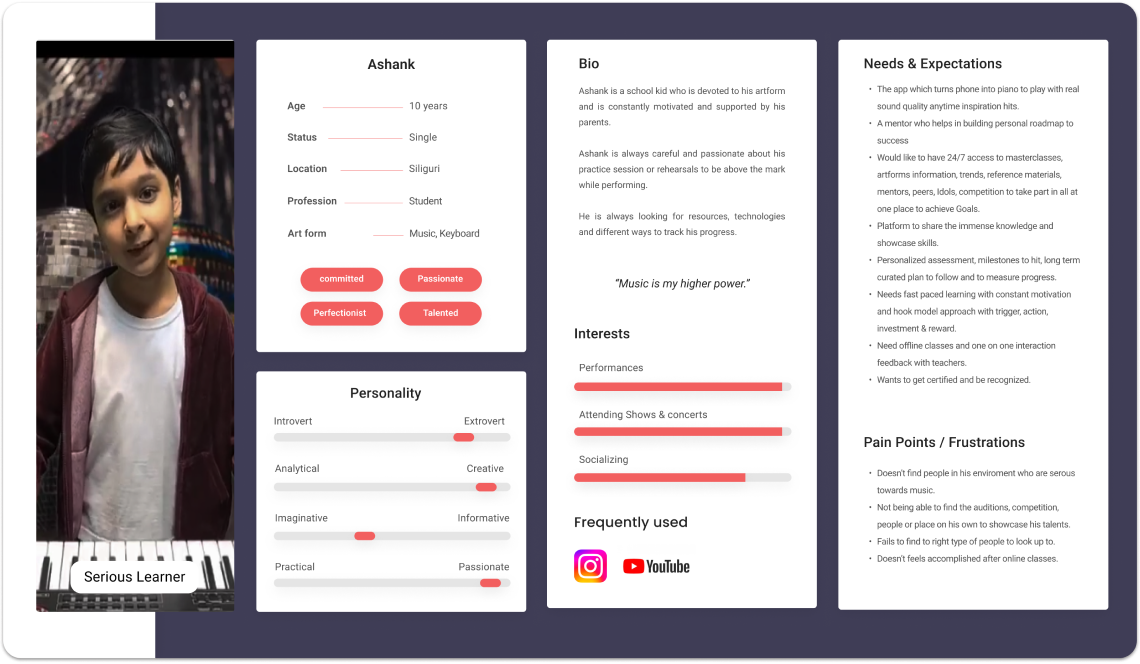
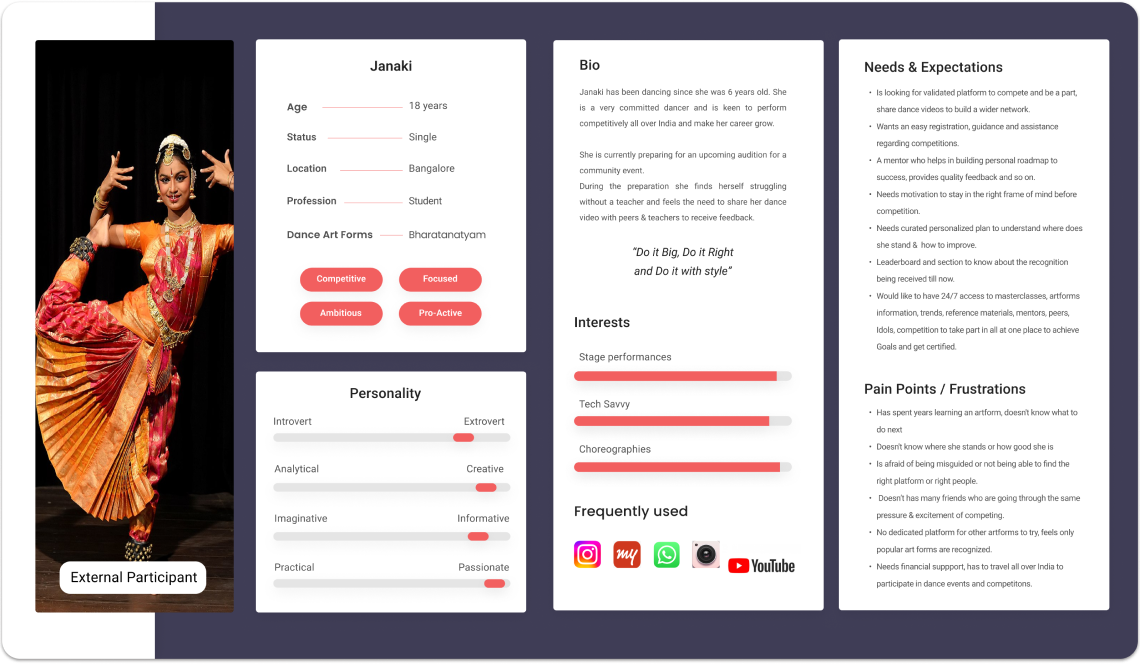
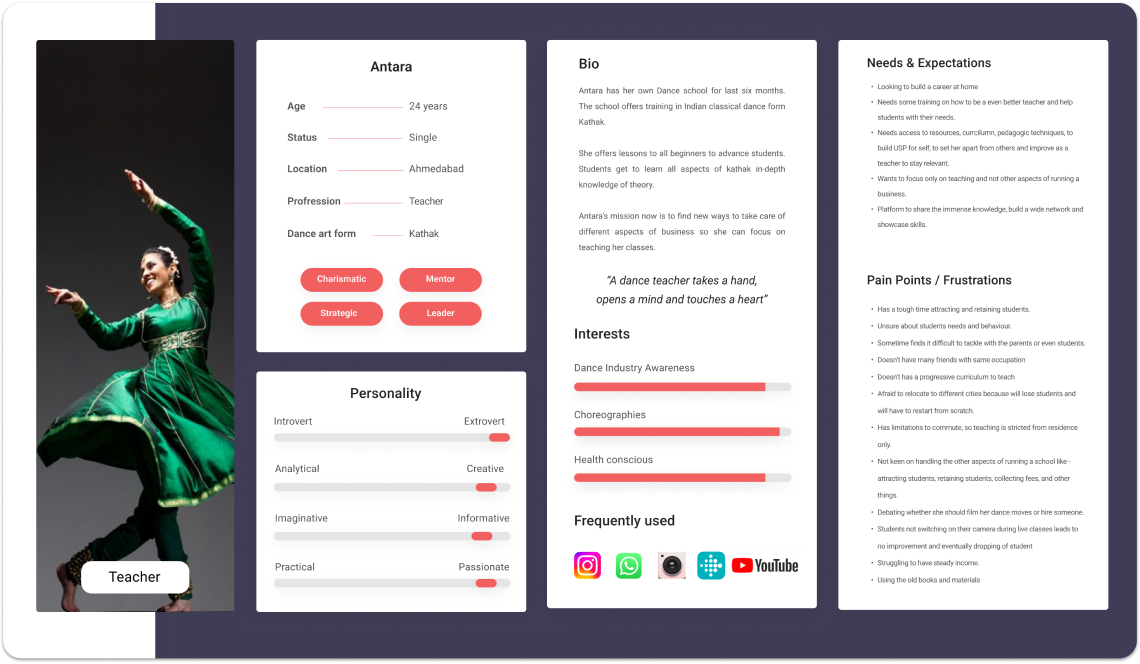
Persona
The personas covered the personality, interests, frustrations, and expectations of four main user types. This exercise facilitated empathizing with the users and, as a result, enabled effective ideation.




Insights from User Interviews
Learning and Practice
Convenient, Concise practice sessions, Interactive conversational humanized learning within users own environment
Video based learning
Engaging, Encouraging and Monitored, Sessions reviewed and validated by experts and peers
Performance & Progress
Motivational, Gamified, Peer to Peer comparative learning and tracking of progress
Events and Competitions
Platform for talent recognition, high quality, genuine content from revered artists, focused, well arranged and instantly gratified experience


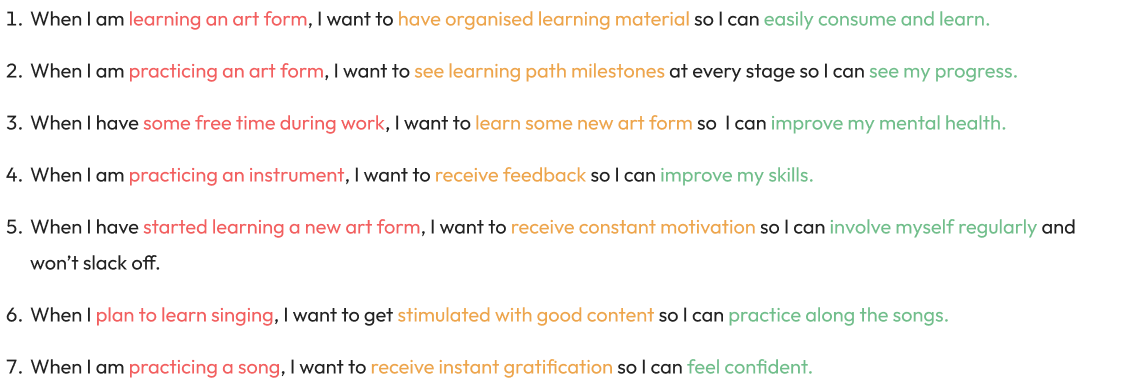
Primary Job Stories
Personas capture user attributes, while job stories bridge the gap by defining user intent without neglecting user attributes, leading to refined feature requirements in user stories.

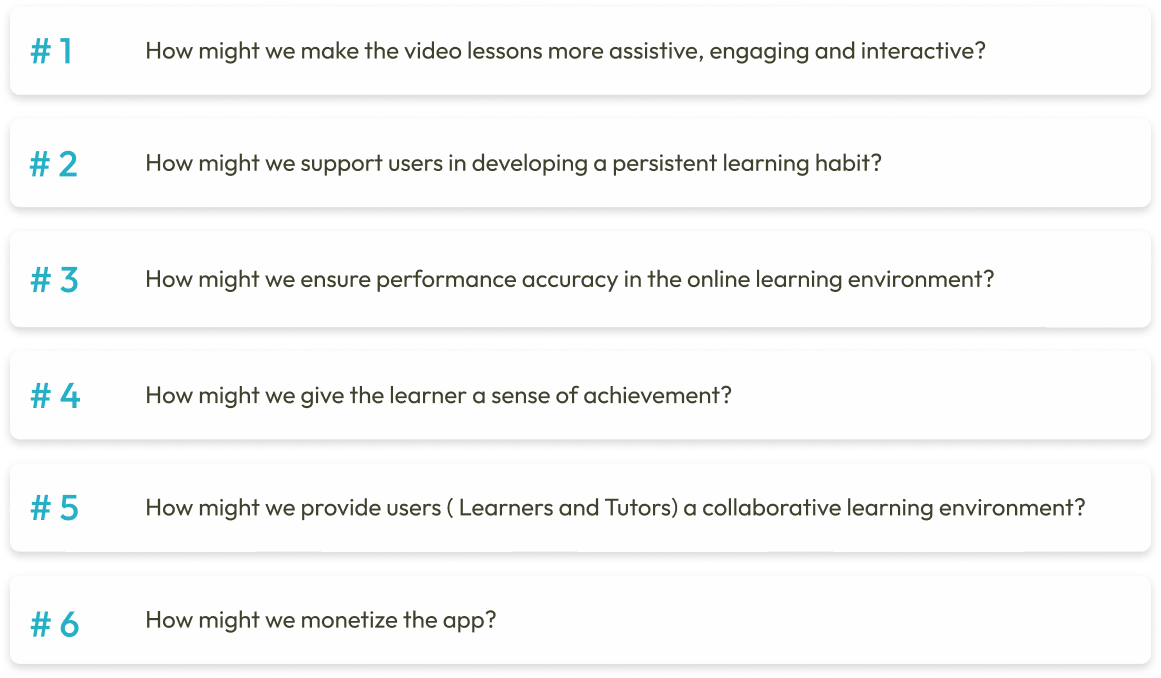
Design Thinking- How Might We Questions
“How might we” questions addressed specific personas and their challenges, generating ideas to solve problems and implement new features for an improved product.

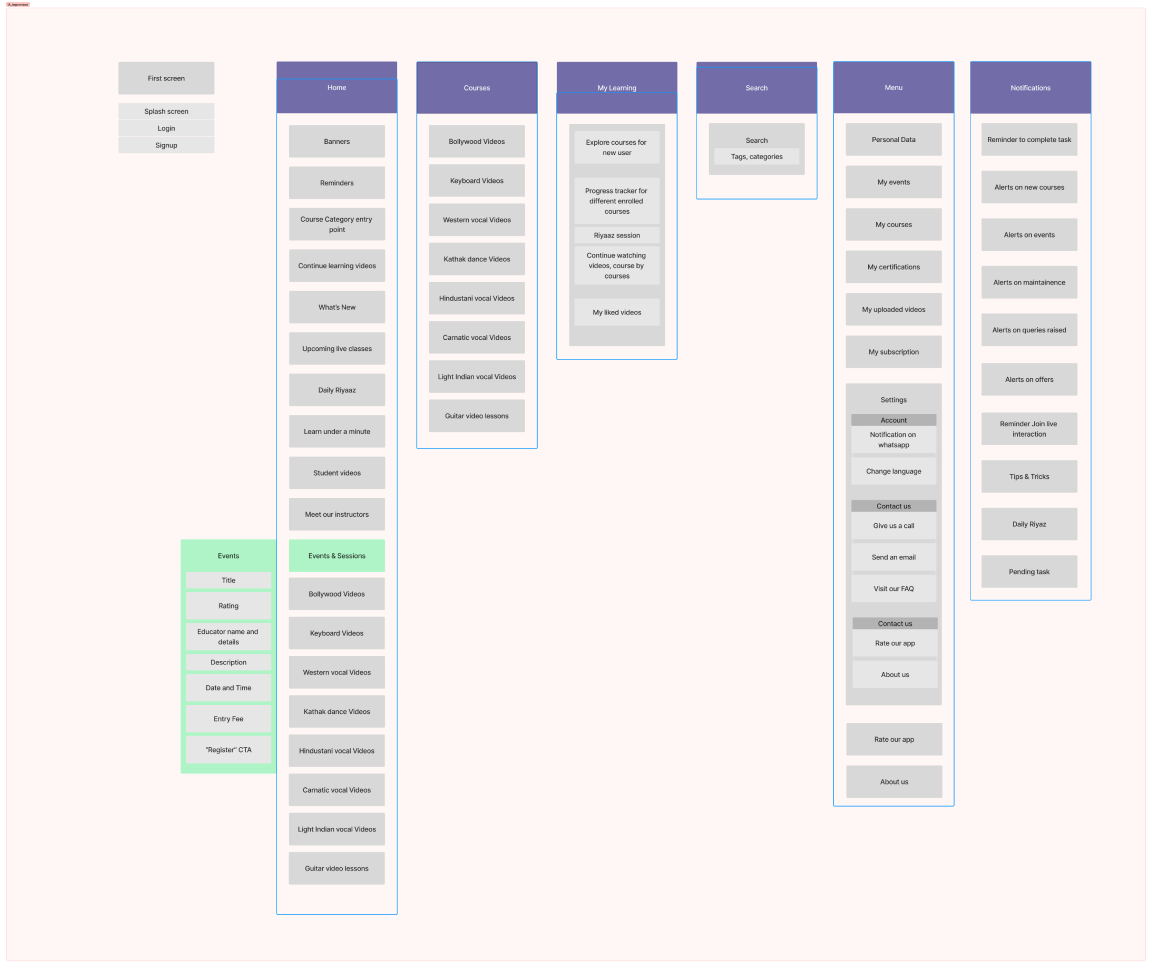
Information Architecture
It is created to organize and categorize information to enhance usability, findability, and overall user experience within the system.


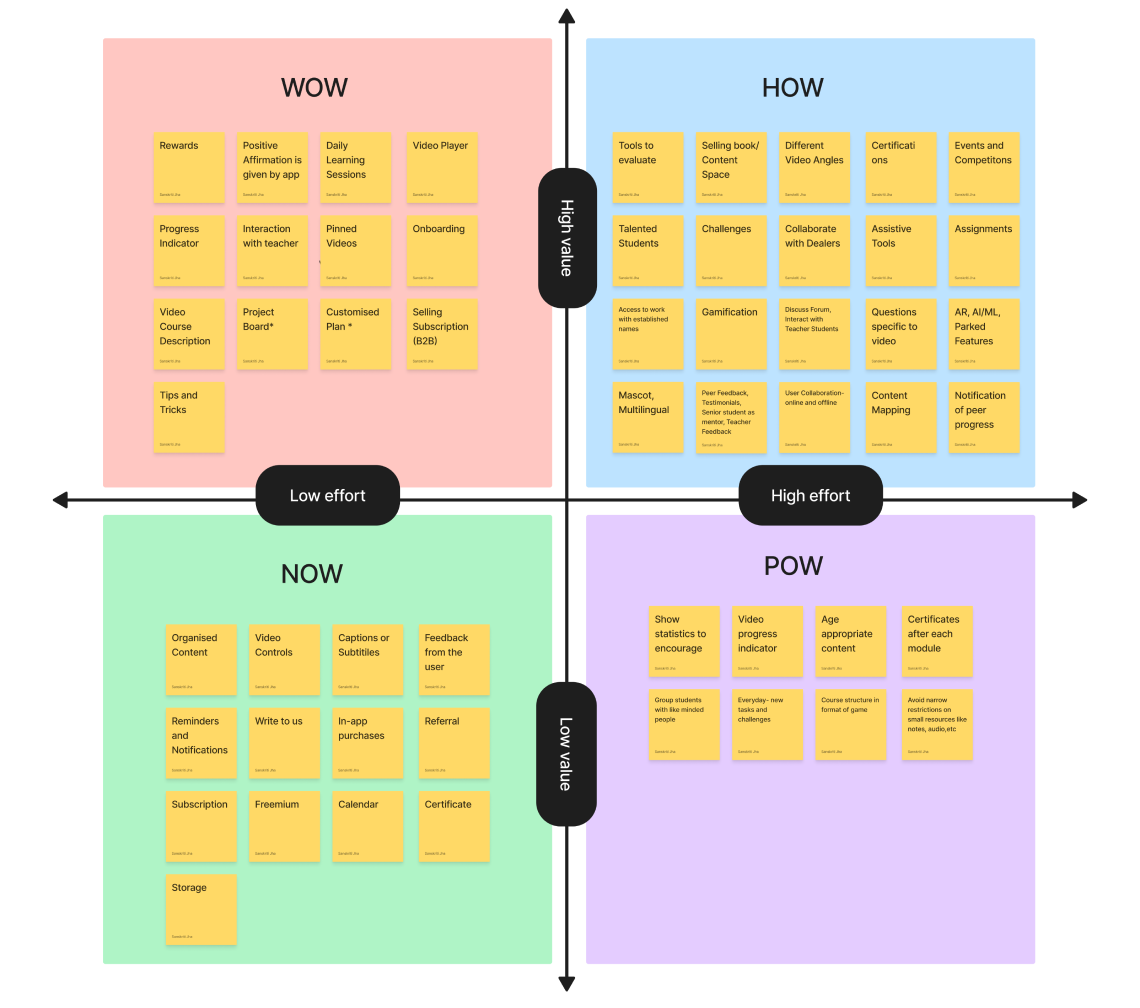
Value Effort Mapping
Finalizing features on the basis of value addition and effort
We listed down all the features we derived from How might we questions and did a mapping of time each will take for development and planning against value it creates at a market level.


Wireframes
Wireframes were created give stakeholders a base structure of the design and receive feedback on it before moving to the visual design phase.

Style Guide
The next plan of action was to create colour palettes and typography that would help communicate the brand’s identity and also give the product an exciting feel.


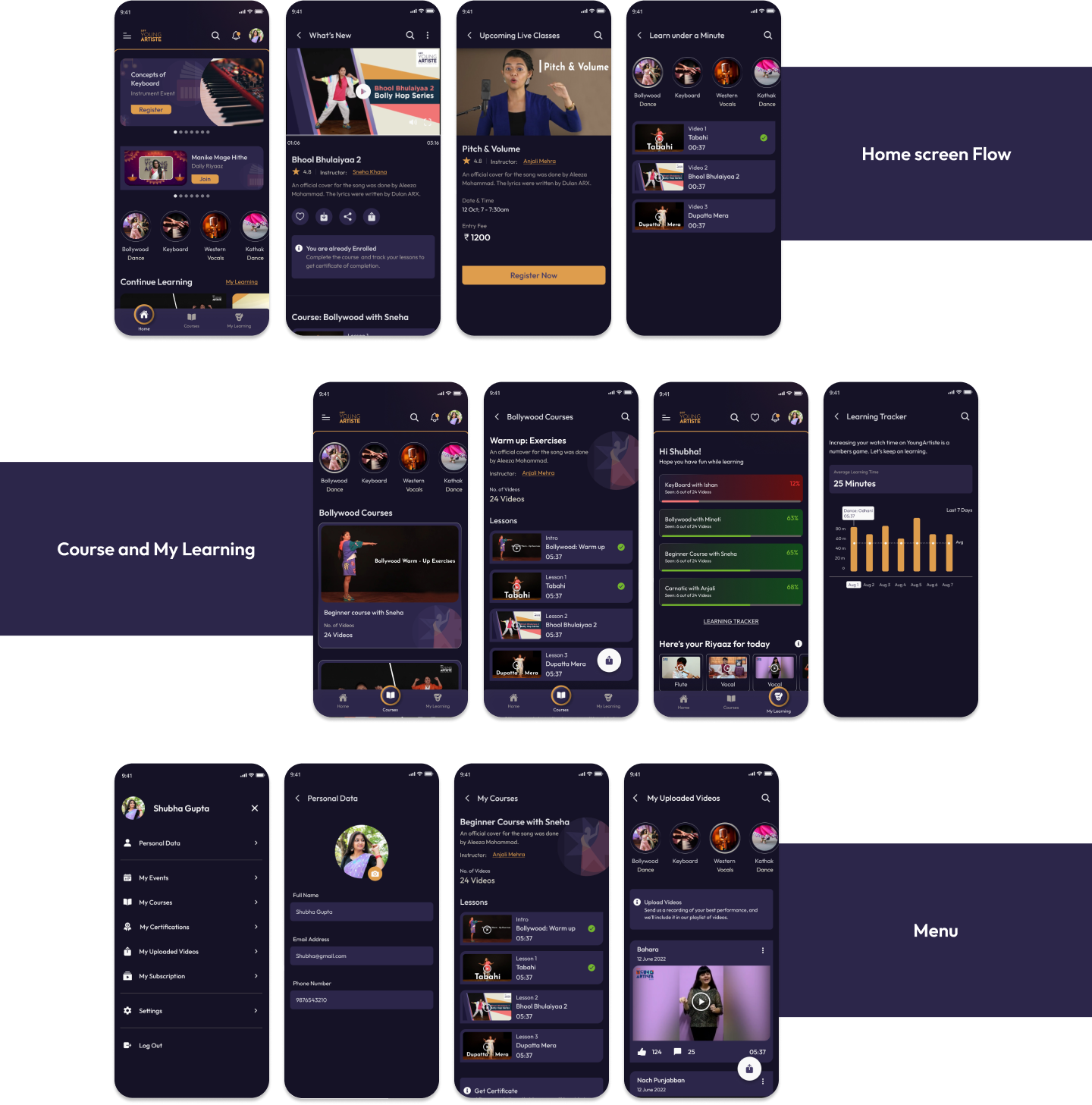
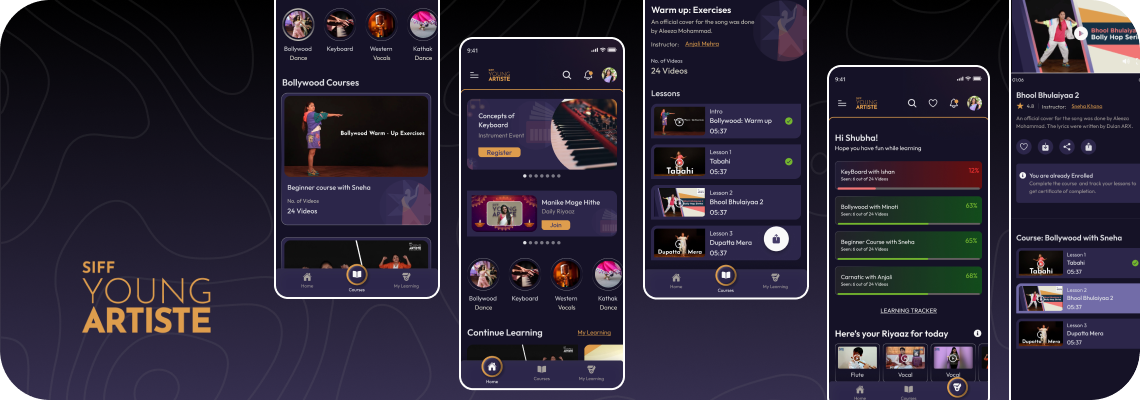
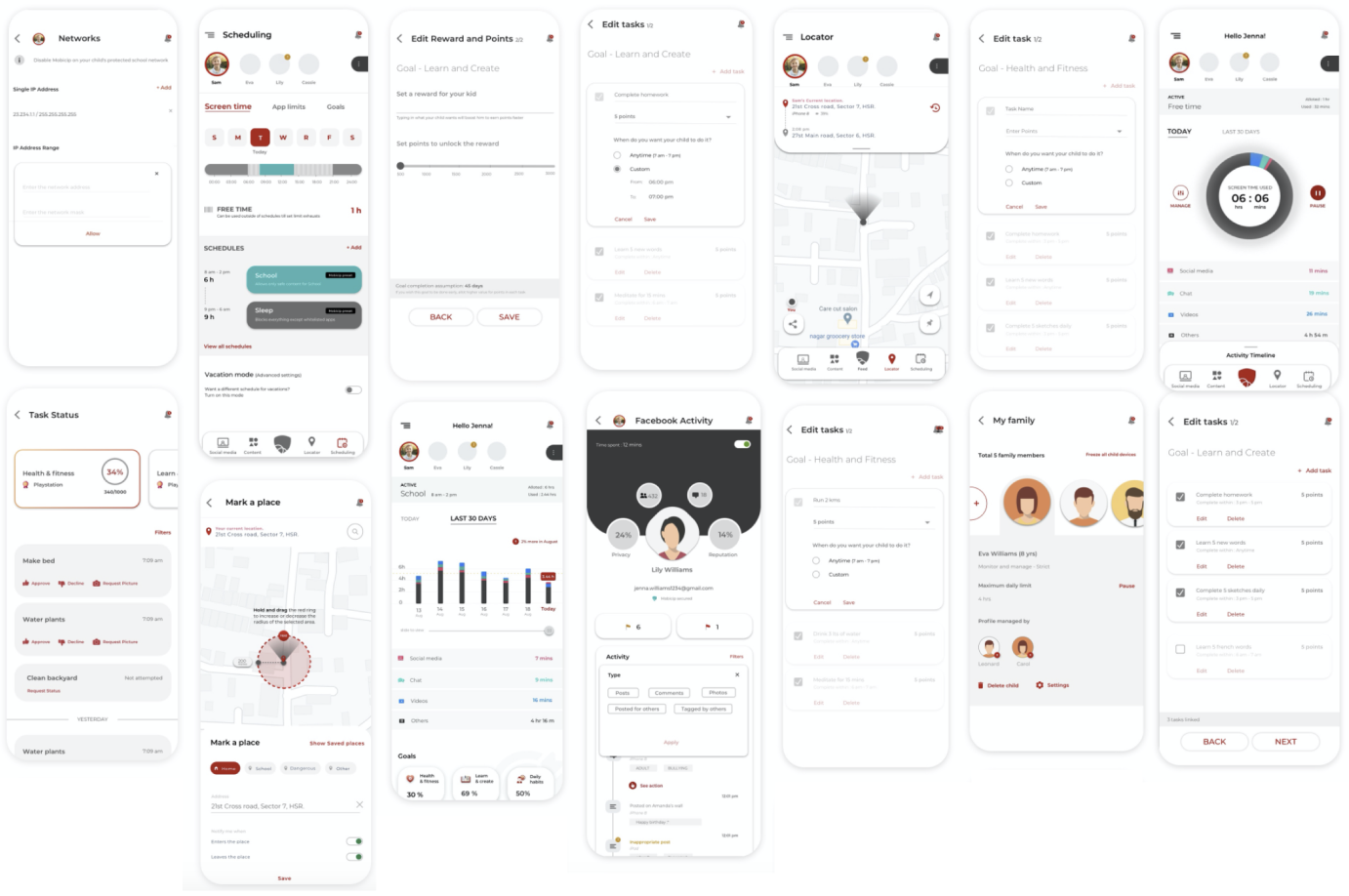
Visual Design
A high fidelity prototype for each flow incorporating the brand color palette and usability factors, providing a convenient way to learn and engage.