Blogs
The W’s of Figma Variables: When, What & Why They Matter
Anurag Singh
Posted On March 28, 2025

This blog covers the W’s of Variables…
- When to use variables?
- What are the 4 variables & how it is different from styles?
- Why do we need variables & its benefits?
Variables in design store reusable values that can be applied to all kinds of design properties & prototyping actions…
But little we know how powerful & time- saving they could be.
The generic description of variables gives a very narrow definition of its capabilities & also makes it sound very similar to styles.
So let’s understand things by breaking down to granular level.
When to use Variables?
- When I want to change the color theme.
- When I want to change language.
- When I want to ideate design with colors and typography.
- When I want to update font size & spacing across different devices.
- When I am getting bored & want to play flappy birds in Figma. Yes its so powerful you can create basic games in figma. Check this out
What are the 4 variables & how it is different from styles?
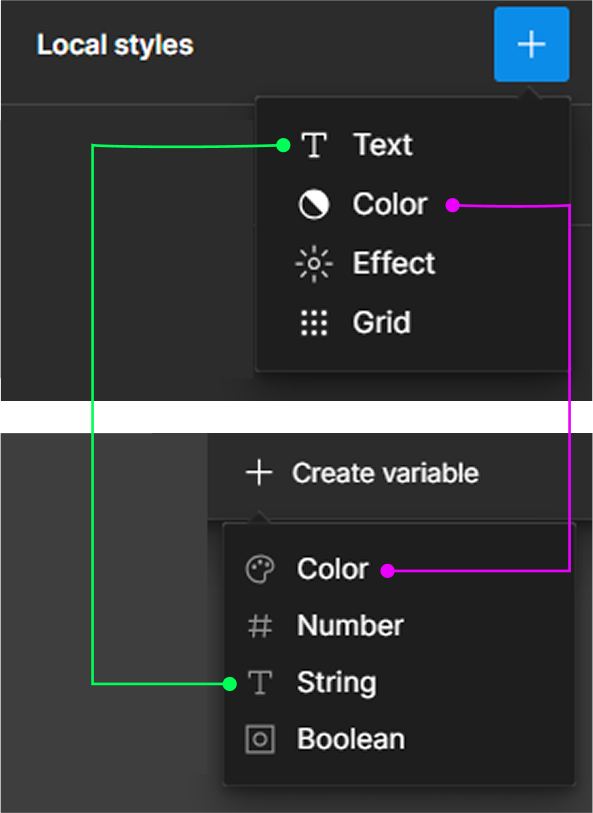
We all know that styles and variables can store certain reusables values but what differentiates variables from styles is variable modes.
Modes allow variables to store multiple values at once that
can be manually switched by user whenever required
or
can automatically switch depending upon the conditions and logics applied in prototype.

1. Color Variable
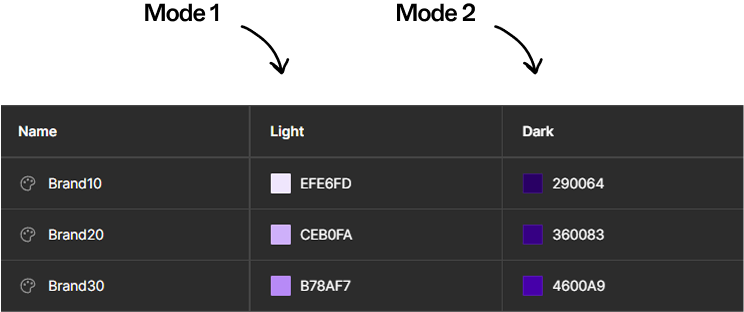
Can only store 6-digit hex codes. And with the help of variable modes it can be used for switching color themes in UI such as Light, Dark or High Contrast theme.
So, each theme is basically a variable mode and this is what we mean when we say a variable can store multiple values at once whereas styles can’t.

2. String Variable
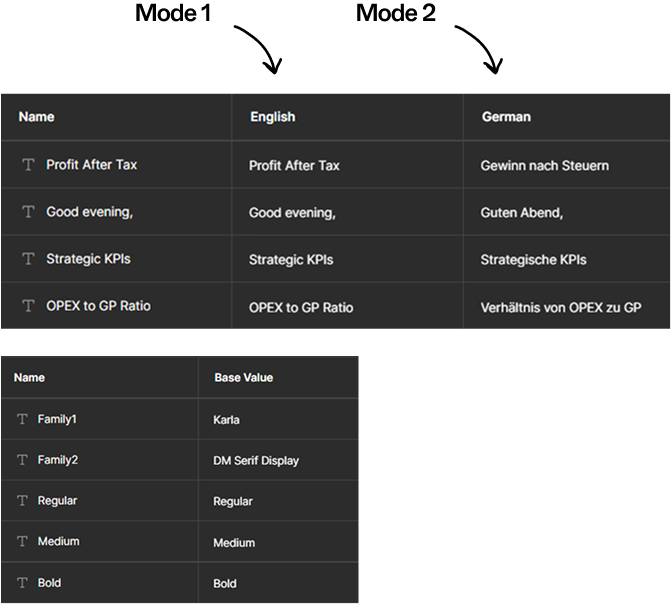
As the name suggests this variable can store letters or words and it can be used at places like font family name or font weights. This can be really helpful while exploring typography for your new project, as a single variable change can update the font family across the entire design without selecting individual text layers. It can also be used for switching languages using variable modes.

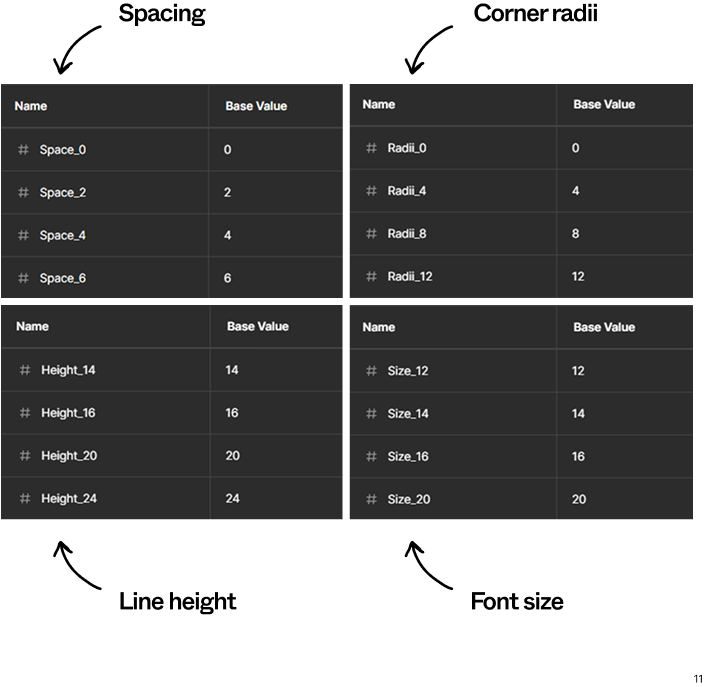
3. Number Variable
This variable can only store numeric values and there is no corresponding feature to it in styles.
It can be used at places which require numeric input like Corner radius, Spacing, Font size, Line height, etc.

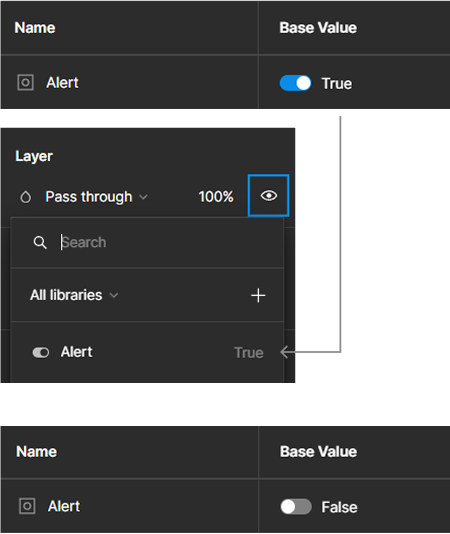
4. Boolean Variable
Boolean variables can be applied to layer visibility and can be toggled on/off through various conditions and logics applied in prototype.
If the value of the boolean variable is true then the layer will be visible. If the value of the boolean variable is false then the layer will be hidden.

Why do we need variables & how is it beneficial ?
Using number variables for spacing & corner radius will help maintain consistency working in a team.
Helpful in ideating designs by quickly changing colors & typography across all your design elements.
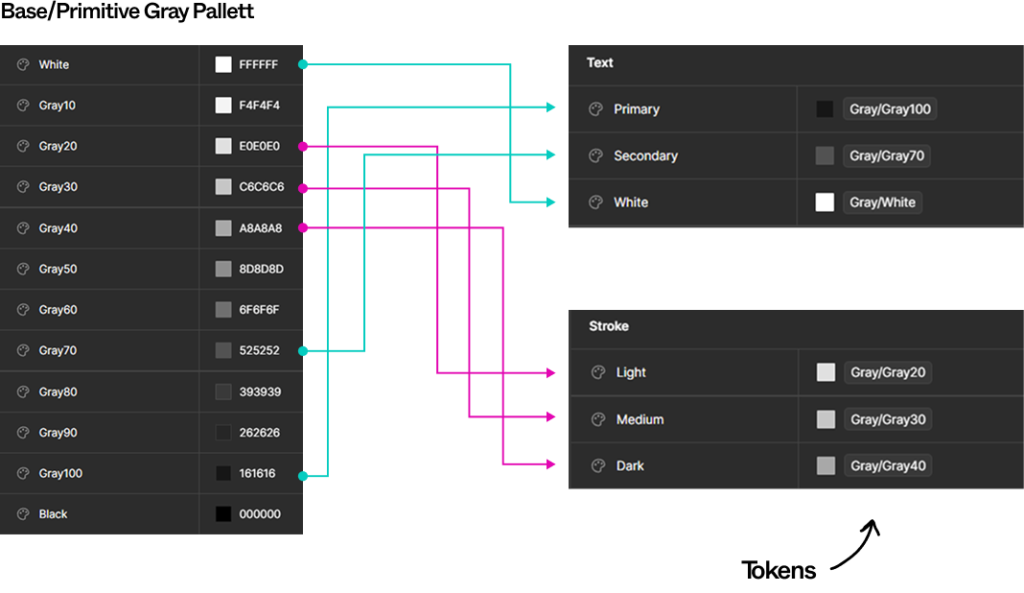
You know exactly which color, size or spacing to use for individual design elements working in a cross functional team using tokens.
Tokens
Design tokenization is basically linking & naming your variables how they should be used into your design.
And with the help of plugins its can be used to push any design change directly into the local code.

Thank you. Hope to see you using variables soon!!