Blogs
Icons: A Journey from Oversight to Essential UX
Sanskriti
Posted On December 2, 2024

When I first began designing icons for Ansys, I thought of them as secondary—small embellishments to make software interfaces look cleaner or more organized. Icons, I believed, weren’t central to the user experience but merely supportive visuals. Little did I know this project would completely transform my understanding of their significance, especially in complex, technical software environments like Ansys.
A New Perspective on Icons
Ansys is no ordinary software—it’s a powerful engineering simulation suite used to tackle complex challenges, from electromagnetic field analysis to thermal simulations. Designing icons for such a diverse ecosystem meant stepping into an entirely different realm. Unlike everyday icons we see on our phones or basic software, these icons needed to represent highly technical concepts, aligning seamlessly with workflows while reducing cognitive load.
As I began, it became clear that this wasn’t just about aesthetics—it was about crafting a visual language that users could rely on. Every icon had to be precise, intuitive, and functional, making even the most complex tools feel accessible and understandable.
The Turning Point
Early in the project, I observed product demonstrations to understand how engineers interacted with Ansys’ tools. Watching users navigate dense workflows illuminated just how critical icons were in guiding their experience. A well-designed icon could save time, reduce errors, and make daunting tasks feel manageable. ( These sessions often felt like science classes.:P)
But this was a turning point for me. I realized icons weren’t just decorative—they were pivotal tools that shaped usability and user satisfaction. They could distill complex ideas into instantly recognizable symbols, serving as navigational beacons in a sea of technical detail.
The Challenge of Designing for Complexity
With this newfound perspective, I approached the project with a deeper sense of purpose. Designing icons for Ansys posed unique challenges:
- Conveying Technical Concepts: The icons needed to represent everything from light refraction to fluid dynamics in a way that was both accurate and intuitive.
- Scalability: Icons had to work across sizes, from 16×16 to 48×48 pixels, with the smallest, being the most critical.
- Consistency Across Divisions: Ansys spans multiple divisions like Electronics, Mechanical, and Optic Studio, each with its own identity. The icons had to be cohesive yet flexible enough to reflect these unique contexts.
This required me to rethink my design process entirely. I learned to distill complexity into clarity, focusing on the core elements of each concept while testing relentlessly to ensure legibility and functionality.
This whole process felt a bit like sculpting—a constant dance of adding and subtracting elements until each icon was just right.
Crafting with Precision
Every aspect of the icons needed to be pixel-perfect:
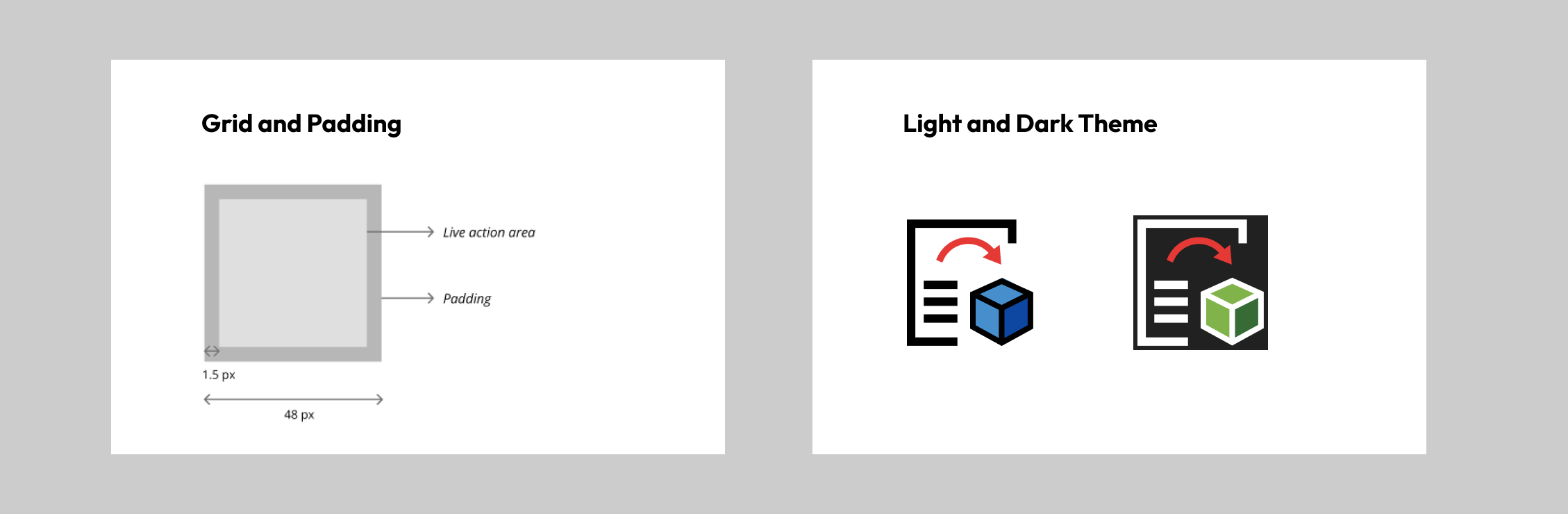
- Standardized Grids: These acted like invisible blueprints, provided a consistent structure, ensuring visual harmony across all icons.
- Padding with Purpose: Thoughtful spacing around each icon created a balanced and polished look.
- Light and Dark Themes: Modern interfaces demand adaptability, and the icons needed to retain their clarity and contrast across both themes.
Each refinement felt like solving a puzzle—shifting a single pixel or tweaking a stroke width often made the difference between clarity and confusion.

The Impact
Over time, I designed more than 1,000 icons for Ansys, each one playing a crucial role in enhancing the user experience. These icons became more than just visuals; they became navigational tools that simplified workflows and empowered users to focus on what truly mattered—solving complex problems.
A Changed Perspective
What started as a routine task transformed into a journey of discovery. I now understand that icons are not just supplementary elements; they are the unsung heroes of UX, especially in software as complex as Ansys. They bridge the gap between user and functionality, making the intricate feel approachable and the overwhelming feel manageable.
For anyone who doubts the importance of icon design, my journey is proof that even the smallest details can have the biggest impact. If you’ve worked on similar challenges or have thoughts on the role of icons in UX, I’d love to hear your perspective. Let’s continue the conversation—because in the end, every pixel matters.


