Blogs
Synthesis Cheat Sheet and Tools
Durga Prasad
Posted On May 29, 2023
Synthesis Cheat Sheet and Tools
One thing that makes us human is our ability to find elegant solutions to tricky challenges through “Empathy”. While reading people, by feeling for them and acting towards making things better for them, we end up collecting huge amount of information. If mined well, it can provide insights into tricky problems and innovative solutions. That’s where Synthesis comes into being. Synthesis makes sense making and creative interpretation of data fun and structured.
Why Synthesis Cheat Sheet?
To make sense of any data, we need structure.
Designers use unique tools/models to structure qualitative user/usage data and over many years these tools have become industry standards for the purpose of synthesising data for design purposes. I wanted to create a single visualization of all relevant synthesis tools so that people interested in the discipline of design and design thinking can get a quick and systematic understanding of how designers synthesise data.
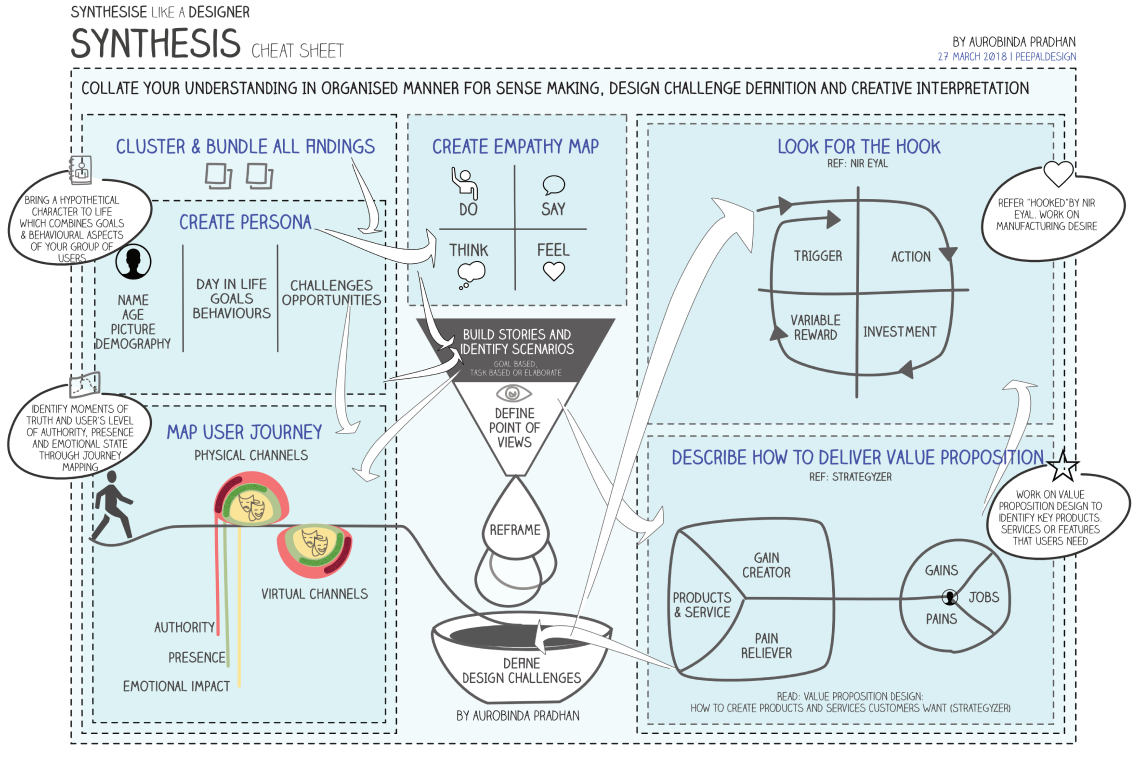
True to the objective I created a cheatsheet that speaks of the entire synthesis process and gives a snapshot of associated tools and methods.
There are 3 parts to synthesis and that’s what the self explanatory visualization offers.
- Group, debate, make sense of collected data on users & their needs
- Reframe & define design challenges
- Make creative interpretations of unique insights.
Who is it for?
Anybody interested in the discipline of Design and Design thinking can benefit from this cheatsheet. Mostly I am looking at people who are building products or services for the marketplace and are aware of the importance of synthesis as a framework to creatively interpret user and business challenges.
Professionals who are non-designers, can they use it?
The whole objective is to make people think like designers. So yes! Anybody who wish to synthesise like a designer, can use this to stay aligned to the approach.
What each of these blocks mean?
Cluster & Bundle all Findings
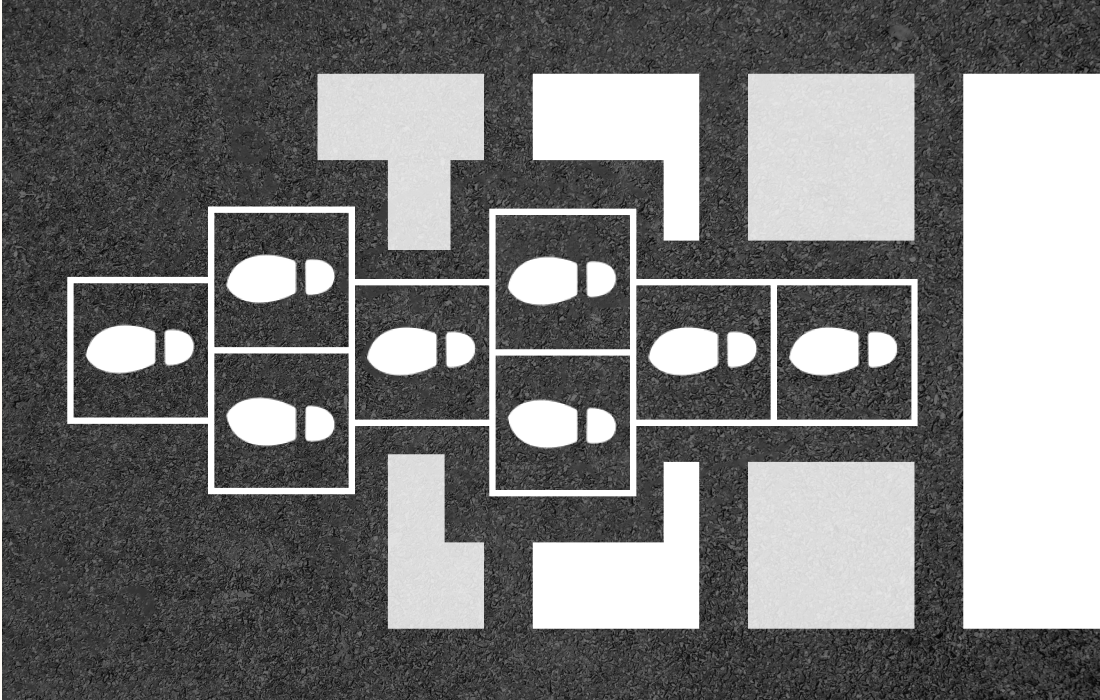
After the user interviews, field studies, exploratory research etc. you generate massive amount of data/information. Now the big challenge is where to start looking for insights? There is no magic here. It’s a collaborative effort and requires dedicated space and people who can synthesise the collected information by means of sifting, sorting, affinity grouping and pattern/theme identification. As the block name suggests, this is the very first method to apply after the data collection is completed. Here is a picture of how your work space might look while you are at it.
Create Persona
As clustering progresses, you gain insight on how different people are sharing
- Common behaviour & motivations/goals
- Common challenges
- Demography wise subtle deviations etc.
Then you start clustering the users into different buckets called Persona. This helps in talking about a fictional character, preferably with a picture, name and relevant demography, who represents your primary users for whom design challenges need to be distilled. You can use simple tools like rapidux.co to create quick personas after your clustering is done. Here is a picture of how a persona might look like.
Create Empathy Map
Once you have primary personas in place, the next tool you should pick is “Empathy Map”. As a team, get together and empathise with each persona in terms of what they Think & Feel, Say & Do, Problems & Expectations. Empathy map sheds light on how users thoughts and feelings influence what they say and do. There are many version of empathy map available. But personally I still prefer the old D-School empathy map because of it’s clear structure. You may like to consider following adapted version while creating Empathy maps. Either print it out or fold a large paper into four quadrants with following sections and get going.
Use post-its and as a group fill it up:
- User Group/Persona
- Task for which you need to empathise with your persona
- User context in which this map is prepared
- Thoughts and Beliefs of user
- Feelings and Emotions in context
- Actions and Behaviours influenced by the above
- Quotes and Keywords that can be referred to connect with the persona
Build Stories and Create Scenarios
Now that you have your character/persona with well understood attributes, demography, needs and goals. Dig into your clusters again and pick various Goals, Activities and Tasks that your persona performs. Here is your cue to identify key goals, activities and tasks that make the context of synthesis relevant.
Map User Journeys
You know your users, their stories and have empathised with them in thoughts, feelings and actions. Now it’s time to look at your cluster of data again and identify how your persona goes about achieving her end goals over a period of time, across physical and virtual channels. In the process, you will add your persona’s emotional state, level of presence and amount of authority or command she has in a specific channel and context.
Ensure that you record following key information while stacking up journey experience
- Who is the Persona?
- What is the scenario and what is her goal?
- What are various phase of her journey? (Eg. Aspire, Investigate, Decide, Purchase)
- What are the channels she uses? (Physical: Phone, Call center, Shop, Help Center, Cashier, Cab, … Virtual: Email, SMS, Virtual Assistants, IVR, Apps, Payment Gateway etc.)
- What is interaction sequence of channels?
- What is the persona doing there?
- What is her emotional state?
- What is the user need statement? (verbatims/user quote or keywords that verbalises the emotional state)
- Presence: How involved is she in this interaction?
- Authority: What is her past experience or what is her understanding of how the interaction works?
- What is she thinking & doing at each channel
- Are there any challenges she facing?
- What opportunities can you see? (Write it down as an User Need Statement)
Define Points of View > Reframe Problem Statements > Define Design challenges
Once you have user need statements, the next logical flow is to convert them into something meaningful and actionable.
Follows a sample statement along with a PoV and reframed statement.
- User Need: I am UXer and I don’t want to keep teaching my clients about the importance of User Research. They just don’t seem to get it!
- PoV: UXers find it cumbersome to communicate the value of user research to their clients.
- Reframed Problem: How might we help the UXers delightfully communicate the value of User Research to their clients?
From your journey map, empathy map, persona etc, you should be able to identify various “user need statements”. Make a note of them and start creating Point of View statement to add meaning, reframe PoV to make the statement actionable. Identify problems to solve without being explicit about solutions.
Look for the Hook
With meaningful and actionable design challenges you are equipped to jump into ideation phase. But wait. Look back and dig into your clusters of user data. Do you observe any interesting trigger such as some event, activity or interaction that made your user emotionally positive? If so, make a record of it. Look for ensued actions they performed and check out what kind of effort, time and investment they made there and with what expectation.
In his book “Hooked”, Nir Eyal, spoke about the hook model and I think we can apply it here in synthesis stage. I feel it will be a nice way to capture some interesting insights that can help in getting hold of users “desire”.
Describe how to deliver Value Proposition
Unless we have a value proposition for the market place, all this hard work is for nothing. As you build stories and define point of views, you can consider using Value Proposition Design canvas. It is a beautiful tool from Strategyzer that helps in understanding user needs, problems and motivations and design products and services they want. I felt this can also be part of synthesis because it helps in bringing in the business aspects into conversation early on and feeds into the pool of design challenges.
How business can benefit from this kind of process?
At the core of any business success, you have empowered workers and delighted users. Synthesis enables businesses to uncover insights, acknowledge patterns and guide business directions. It doesn’t matter whether these tools are used to inform the design of your services, softwares, goods, physical products or policies. What matters is that this process empowers business workforce to agree and converge on specific challenges of value. Clearly defined challenges enable better alignment, ideation, communication, execution and hence profitable business.
Need hi-res copy of the templates?
Please connect with me on https://www.linkedin.com/in/aurobinda/ with a request and I will be happy to share (bear with me if I take time to respond) .

An experienced CEO with a demonstrated history of creating a business in the design industry that delivers sustained growth, industry-leading profits through an unerring focus on customers & employees. With deep expertise in UX research across diverse sectors, he offer invaluable insights on customer-centricity and fostering success in business.